Viele Entwickler setzen auf Bootstrap, um eine ansprechende, responsive Website schnell zu gestalten. Bevor man dies tut, sollten die Grundlagen von CSS verstanden sein, sonst wird man dauerhaft keine brauchbaren Ergebnisse erzielen.
Es beginnt mit CSS
Bevor Sie sich mit Bootstrap auseinandersetzen, müssen Sie CSS verstanden haben. Eine kurze Auffrischung finden Sie in dieser kurzen Einführung.
CSS — Cascading Style Sheets (deutsch: Kaskadierende Stildefinitionen) — ist eine Layout- und Formatierungssprache, um Auszeichnungssprachen wie HTML zu formatieren. Idealerweise enthält das HTML-Dokument nur semantische Informationen und CSS werden diese dann grafisch formatiert.
HTML bringt bereits einige Grundformatierungen mit, wie eine größere Schrift von Überschriften. Diese lassen sich mit CSS anpassen, ebenso wie sich alle nicht formatierten Elemente formatieren lassen. Format-Tags in HTML und Format-Attribute sollten grundsätzlich nicht mehr verwendet werden. Sie sind seit HTML 5 veraltet. An deren Stelle tritt CSS.
Mit CSS ist es auch möglich, Ausgabearten für verschiedene Medien wie Monitor (screen), Projektion (projection) und Druck (print) festzulegen.
Grundlagen
Ein HTML-Dokument besteht aus semantisch sinnvollen Auszeichnungen für Überschriften, Absätzen, Listen usw. Die CSS-Anweisungen müssen nun so platziert werden, dass der Browser diese den Elementen zuordnen kann. Dazu müssen diese Anweisungen irgendwo abgelegt werden. Grundsätzlich gibt es dazu drei Möglichkeiten:
- Das
style-Attribut, das jedes HTML-Element kennt - Das
<style>-Element, das mehrere Stile zusammenfasst - Das
<link>-Element, mit dem auf eine CSS-Datei verwiesen wird
Der bevorzugte Weg ist die CSS-Datei. Der Browser kann diese im Cache zwischenspeichern und der Inhalt lässt sich mit entsprechenden Werkzeugen verkleinern, sodass Sie Bandbreite sparen (nicht wegen der Bandbreite, sondern wegen dem damit verbundenen Leistungsgewinn).
Lokale <style>-Elemente sollten nur in Ausnahmefällen benutzt werden, um kurzfristig Änderungen an den möglicherweisen komplexen Dateien vornehmen zu können. Solche lokalen Stilanweisungen haben eine höhere Priorität. Das style-Attribut erweitert oder modifiziert die Stile nochmals für eine einziges Element. Es hat die höchste Priorität bei widersprüchlichen Regeln aus den lokalen oder importierten Stilen.
Die Verknüpfung mit der CSS-Datei erfolgt in HEAD-Bereich des HTML-Dokuments.
Achten Sie darauf, dass der Pfad zur Datei relativ zum HTML-Dokument zu verstehen ist.
Syntax
Die Syntax von CSS ist relativ einfach. Die Grundstruktur besteht aus zwei Bausteinen:
- Selektor (selector)
- Regelsatz (rule set)
Der Selektor bestimmt, auf welches Element oder welche Elemente sich die Regeln beziehen. Wenn Stile in style-Attributen stehen, gelten sie nur für das betreffende Element, hier entfällt deshalb der Selektor.
Selektor {
Regelsatz
}
Der Regelsatz wiederum besteht aus Regeln. Diese sind in der folgenden Form zu schreiben:
Stil: Parameter;
Das Semikolon am Ende ist erforderlich.
Selektor
Der Selektor ist so beschaffen, dass er Elemente auf der Seite gezielt erreicht. Das gesamte Schema der Selektoren ist ziemlich umfassend. An dieser Stelle sollen zuerst die wichtigstens Bausteine gezeigt werden.
Elemente (Tags)
Mit CSS können sie nun einzelne Elemente ansprechen. Die Syntax dazu sieht wie folgt aus:
TagName { Regelsatz }
Wenn Sie also alle Elemente <p> erreichen wollen, reicht es aus, folgendes zu schreiben:
p { }
IDs
Häufig wird ein einziges Tag verändert. Der anzusprechende Tag muss als solcher identifizierbar mit einer ID erreichbar sein. Das gleichnamige HTML-Attribut enthält eine Zeichenfolge, die in den CSS-Eigenschaften erreicht wird. Eine ID kann jedoch nur auf ein Element innerhalb eines Dokuments angewendet werden, darf also nur ein Mal vorkommen. Die Syntax dazu sieht folgendermaßen aus:
#id { }
Ein Beispiel für einen Button:
<style>
#send {
color: red;
}
</style>
<:button id="send"></button>
Klassen
Häufiger sollen mehrere Elemente adressiert werden. Dazu dienen Klassen, die in HTML in das Attribut class geschrieben werden. Sie können diesem Attribut mehrere durch Leerzeichen getrennten Klassen übergeben und dadurch Regelsätze kombinieren. Dies spart umfangreiche Definitionen. Bootstrap nutzt diese Möglichkeit umfassend aus und erreicht so mit wenigen Regelsätzen eine große Anzahl von Modifikationsoptionen. Im Gegensatz zu IDs kann ein und dieselbe Klasse für mehrere Elemente definiert werden und darf damit mehrfach in einem Dokument vorkommen.
Die Syntax dazu sieht folgendermaßen aus:
.class { }
Ein Beispiel für einen Button:
<style>
.btn {
color: red;
}
</style>
<:button class="btn"></button>
Attribute
Auf Attribute von HTML-Elementen kann mit folgender Syntax verwiesen werden:
[name] { }
[name="wert"] { }
Ein Beispiel für einen Button:
<style>
[data-item] {
color: blue;
}
</style>
<a href="link.html" data-item="22">Weiter</a>
Wird der Wert nicht angegeben, so gilt allein die Existenz des Attributs als ausreichend, um die Regeln anzuwenden.
Logische Auswahl
Es kommt auch oft vor, dass Regelsätze auf mehrere Selektore anwendet werden soll. Dazu wird ein logisches ODER benötigt, das in CSS ein Komma ist:
a, b { }
Zwischen a und b gibt es keinen Zusammenhang, die Regel wird auf beide unabhängig angewendet. Die Platzhalter a und b im Beispiel können wiederum komplexere Selektoren sein.
Weitere Selektoren
In der Praxis reichen diese Selektoren nicht aus. Die folgende Tabelle gibt eine kompakte Übersicht über alle weiteren Formen.
| Symbol | Beschreibung |
|---|---|
| * | Universal / alles |
| tag | Elemente |
| .class | Klasse (Attribut class) |
| #id | ID (Attribut id) |
| [a] | Attributpräsenz |
| [a=v] | Attributwert |
| [a~=v] | Attribut enthält Wert als alleinstehendes Wort |
| [a | =v] | Attribut enthält Wert nicht |
| [a^=v] | Attribut beginnt mit Wert |
| [a$=v] | Attribut endet mit Wert |
| [a*=v] | Attribut enthält Wert |
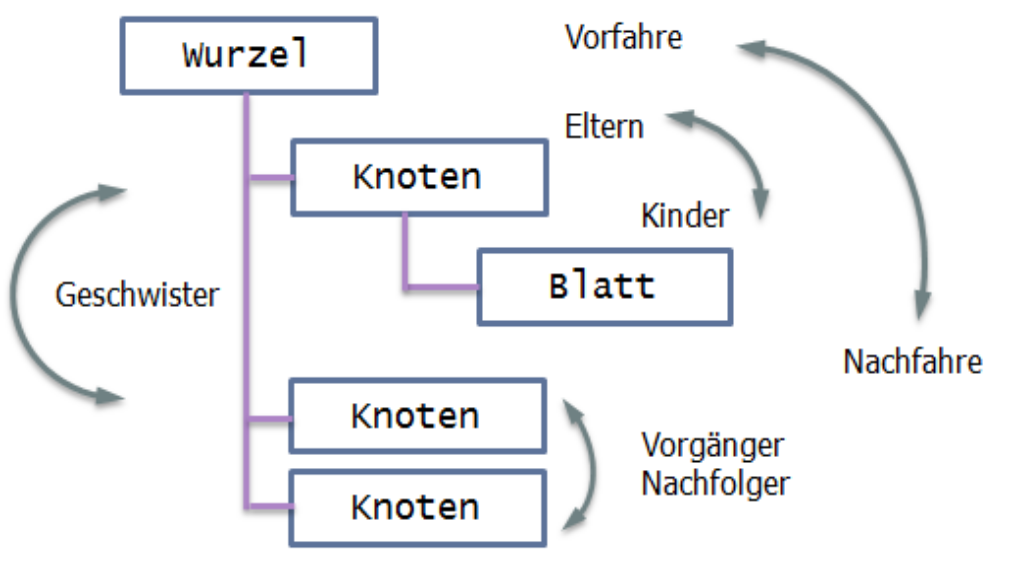
Der Umgang mit Hierarchien ist essenziell, denn HTML-Dokumente sind Hierarchien.

Die folgende Tabelle zeigt die Syntax für CSS.
| Symbol | Beschreibung |
|---|---|
| e > f | Auswahl, wenn f ein Kindelement von e ist |
| e f | Auswahl, wenn f ein Nachfahre von e ist |
| e + f | Auswahl, wenn f ein Nachfolger von e ist |
| e ~ f | Auswahl, wenn f ein Geschwister von e ist |
Gegenüber den Möglichkeiten der Beziehungen fehlen Selektoren für die Vorfahren, Vorgänger und Eltern. Dies erreichen Sie durch Vertauschen der Elemente.
Pseudo-Selektoren sind solche, die keine vergleichbare Darstellung in HTML haben, sondern sich aus der Position von Elementen oder der Benutzung ergeben.
| Symbol | Beschreibung |
|---|---|
| ::first-line | Erste Zeile |
| ::first-letter | Erster Buchstabe |
| ::before | Vor dem Element |
| ::after | Nach dem Element |
| ::selection | Der markierte (ausgewählte) Bereich |
| Symbol | Beschreibung |
|---|---|
| :root | |
| :empty | |
| :first-child | |
| :last-child | |
| :nth-child() | |
| :nth-last-child() | |
| :only-child | |
| :first-of-type | |
| :last-of-type | |
| :nth-of-type() | |
| :nth-last-of-type() | |
| :only-of-type |
| Symbol | Beschreibung |
|---|---|
| :link | |
| :visited | |
| :hover | |
| :active | |
| :focus | |
| :target | |
| :disabled | |
| :enabled | |
| :checked | |
| :valid | |
| :invalid | |
| :lang() | |
| :not() |
Browserunterstützung
Kein Browser versteht derzeit jede der gezeigten Pseudoklassen. Die Online-Dokumentationen geben eine aktuelle Auskunft zu der jeweils aktuellen Unterstützung.
Das Box-Modell
HTML kennt zwei Arten von Darstellformen für Elemente: Fließelemente und Blockelemente. Fließelemente sind solche, die sich in fortlaufenden Text einbetten. Diese Elemente haben keine Dimensionen wie Breite und Höhe, denn sie richten sich nach den umgebenen Elementen. Blockelemente dagegen haben Dimensionen und diese führen dazu, dass angrenzende Elemente von dem eingenommenen Platz verdrängt werden. Das Verdrängungsverhalten ist darüberhinaus vielfältig anpassbar, bis hin zur gewollten Überlagerung. Mit speziellen Regeln können Elemente, die eigentlich Fließelemente sind, zu Blockelementen umdeklariert werden. Dies geht auch umgekehrt.
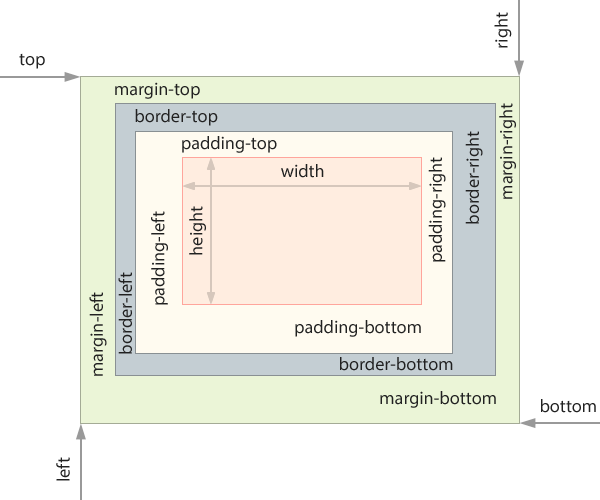
Das Box-Modell der Blockelemente definiert Eigenschaften für nahezu alle Bereiche eines rechteckigen Bereichs.

Wichtig ist zu erkennen, dass die Angabe der Breite width und Höhe height nicht die endgültigen Maße, sondern die Dimensionen des Inhaltsbereichs abbilden. Wenn ein Rahmen die Box umschließt, muss für die Berechnung der endgültigen Breite der Rahmen doppelt berechnet werden, wenn der Rahmen auf allen Seiten gleich ist:
Breite = Rand * 2 + Rahmenbreite * 2 + Abstand * 2
Höhe = Rand * 2 + Rahmenbreite * 2 + Abstand * 2
Unterscheiden sich Ränder, Rahmenbreiten und Abstände, wird die Berechnung entsprechend aufwändiger.
Bausteine der Box
Die Bausteine der Box dienen dazu, jeden Teil einzeln mit Werten zu belegen. Der innere Bereiche nimmt den Inhalt auf. Die Bausteine sind:
- padding: Der innere Abstand
- border: Der Rahmen
- margin: Der äußere Rand — Abstand zu anderen Elementen
Das es sich bei der Box um ein Rechteck handelt, sind jeweils vier Werte anzugeben:
- top
- right
- bottom
- left
In einigen Regeln lassen sich gleich mehrere Werte angeben. In solchen Fällen werden die vier Werte in der gezeigten Reihenfolge interpretiert — beginnend mit top.
Die mit margin gebildeten Abstände sind horizontal absolut gültig. Vertikal dagegen können die Abstände unter bestimmten Umständen zusammenfallen (collapsed). Dies tritt auf, wenn weder Rahmen (border) noch Abstand (padding) benutzt wird und keine Freistellung (clear) erfolgt. Dabei wird dann der untere Rand der oberen Box mit dem oberen Rand der unteren Box überlagert. Sind die Ränder unterschiedlich groß, wird der bereitere Rand als gemeinsamer Rand angenommen.
Ausnahmen
Von den Zusammenführungsregeln der Ränder gibt es eine ganze Reihe von Ausnahmen. Konsultieren Sie bei komplexeren Seiten die offizielle Dokumentation zu CSS.
Das Box-Modell in CSS3
In CSS3 wurde eine Erweiterung des Box-Modells eingeführt, die mehr Flexibilität bei der Zuweisung ermöglicht. Mithilfe der Eigenschaft box-sizing lässt sich spezifizieren, worauf sich die Angaben von width bzw. height beziehen sollen. Erlaubt sind dabei eine der folgenden Angaben:
content-box: Standardwert, Angabe gilt nur für den Inhaltpadding-box: Angabe gilt für Inhalt und Innenabstandborder-box: Angabe gilt für Inhalt, Innenabstand und Rahmeninherit: box-sizing des Elternelements
Beachtung von Medien
Mit CSS kann die Darstellung eines Dokuments für verschiedene Ausgabemedien festgelegt werden. Die Zuordnung eines Stylesheets zu einem Medium erfolgt mit Hilfe von Medienabfragen (Media Queries).
Als Medienabfrage wird eine Liste von Kriterien bezeichnet, die ein Ausgabemedium erfüllen muss, damit ein Stylesheet zur Verarbeitung eingebunden wird. Medienabfragen bestehen aus einem Medientyp (z.B. Bildschirm oder Drucker), einem Medienmerkmal (z.B. Farbfähigkeit) oder einer Kombination aus beidem. Mithilfe der Kombinationsmöglichkeit können Stylesheets auf eine Vielzahl von Ausgabemedien zugeschnitten werden.
Media Queries können nicht in
style-Attributen notiert werden.
Syntax
Die Angabe eines Medientyps erfolgt als einfaches Schlüsselwort, z.B. screen.
Wird keine Medienabfrage angegeben oder besteht die angegebene Abfrage nur aus Leerzeichen, so gilt der Standardwert
all.
Der Medientyp print sorgt dafür, dass das Stylesheet printer.css nur bei der Druckausgabe benutzt wird. Auf einem Bildschirm screen dagegen, wird monitor.css aktiviert.
W> Diese Vorgehensweise hat den Nachteil, dass beiden Stylesheets oft dieselben CSS-Regeln enthalten. Zudem werden mindestens zwei Dateien benötigt.
Sie können das Attribut media auch weglassen, dann gilt das betreffende Stylesheet für alle Medien. In der alternativen Datei müssen dann nur die Änderungen vermerkt werden.
Die Regeln lassen sich alternativ auch direkt in der CSS-Datei unterbringen:
@media print {
/* Regeln für Druckausgabe */
}
Medien haben bestimmte Merkmale, die die Auswahl der Regel modifizieren. Bei einem Bildschirm kann dies beispielsweise die Anzahl der Pixel sein. Präfixe wie min- und max- erlauben das Angeben von Bereichen.
Das Stylesheet pt.css wird eingebunden, wenn die Inhalte auf Seiten im Hochformat (portrait) ausgegeben werden.
Die im style-Element angegebenen Farbangaben werden verarbeitet, wenn das Ausgabemedium Farben darstellen kann. Ein Schwarz-Weiß-Drucker würde dann davon profitieren, dass über ihn keine schlecht lesbaren Farben ausgegeben werden.
@import 'layout.css' (min-width: 150mm);
Das Stylesheet layout.css kommt zur Anwendung, wenn der Anzeigebereich des Ausgabemediums mindestens 150mm beträgt.
Medienabfragen können mit logischem ODER gruppiert werden. Wie bei den CSS-Selektoren wird dazu das Komma benutzt. Gruppierte Abfragen sind voneinander völlig unabhängig. Sobald mindestens eine der Abfragen zutrifft, werden die Deklarationen angewendet.
@media print, embossed {
/* Formate für Printmedien. */
}
In diesem Beispiel wird ein Stylesheet festgelegt, das sowohl für den Medientyp print als auch den Medientyp embossed verwendet werden kann.
Mehrere Medienmerkmale können mit dem Schlüsselwort and (und) verbunden werden. Ein Stylesheet wird nur dann verarbeitet, wenn alle damit verbundenen Kriterien erfüllt werden.
@media (min-width: 130mm) and (max-width: 160mm) {
/* Kompaktes Layout */
}
@media print and (color), screen and (color) {
/* Farbangaben */
}
Ist ein Medientyp am Anfang einer Medienabfrage notiert, so kann dieser Angabe das Schlüsselwort only oder das Schlüsselwort not vorangestellt werden. only (nur) erfüllt dabei nur den Zweck, die Medienabfrage vor Browsern zu verstecken, die diese und die damit verbundenen Kombinationsmöglichkeiten nicht unterstützen. Ansonsten wird die Abfrage verarbeitet, als wäre das Schlüsselwort nicht vorhanden. Wird einer Medienabfrage der Operator not (nicht) vorangestellt, so wird die Abfrage verneint.
@media only all and (min-width: 150mm) {
/* Layout */
}
@media not all and (monochrome) {
/* Farben */
}
Dieses Beispiel zeigt, wie Bildschirmen mit einem mindestens 150mm breiten Anzeigebereich Regeln zugewiesen wird. Ein Browser, der Medienabfragen versteht, ignoriert das Schlüsselwort only. Durch die Verneinung der Abfrage monochrome werden die Farbangaben von allen Medien verwendet, die mit Farbangaben umgehen können.
Umgang mit Einheiten
Eine Besonderheit betrifft relative Längenangaben wie em oder ex. Bei der Verarbeitung dieser Werte wird vom Standardwert des Browsers ausgegangen, der vom Benutzer definiert wurde. Normalerweise bezieht sich em auf die aktuelle Schrift, die ist aber auf der Ebene der Medienabfrage noch nicht definiert.
Jedes Merkmal kann auch ohne Wertangabe verwendet werden. In diesem Fall wird abgefragt, ob das Merkmal auf dem verwendeten Medium vorhanden ist.
@media (width) {
/* Das Ausgabemedium besitzt das Merkmal „Breite“ */
}
@media (color) {
/* Das Ausgabemedium besitzt das Merkmal „Farbfähigkeit“ */
}
Parameter
Das Merkmal width (Breite) beschreibt bei fortlaufenden Medien die Breite des Anzeigebereichs (Viewport) und bei paginierten Medien die Breite einer Seite.
abgefragter Wert: Eine positive Längenangabe.
betrifft: sichtbare und fühlbare Medien.
Die Präfixe min- und max- sind erlaubt.
@media (width: 60em) { /* Breite entspricht genau 60em */ }
@media (min-width: 50em) { /* Breite beträgt mindestens 50em */ }
@media (max-width: 70em) { /* Breite beträgt höchstens 70em */ }
Bei Merkmalen, die sich auf den Anzeigebereich beziehen ist es fast immer sinnvoll, eines der möglichen Präfixe zu verwenden, da die tatsächliche Anzeigebreite beim Benutzer nicht vorhersehbar ist.
Das Merkmal height (Höhe) beschreibt bei fortlaufenden Medien die Höhe des Anzeigebereichs (Viewport) und bei paginierten Medien die Höhe einer Seite.
abgefragter Wert: Eine positive Längenangabe. Die Präfixe min- und max- sind erlaubt. Die Anwendung erfolgt analog zum Merkmal width.
Das Merkmal device-width (Geräte-Breite) beschreibt die Breite des Ausgabegerätes, z.B. Breite eines Bildschirms in Pixel. Der Wert ist eine positive Längenangabe.
Die Präfixe min- und max- sind erlaubt.
@media (device-width: 800px) { /* Breite entspricht genau 800 Pixel */ }
@media (min-device-width: 800px) { /* Breite beträgt mindestens 800px */ }
@media (max-device-width: 1024px) { /* Breite beträgt höchstens 1024px */ }
Auch wenn ein Ausgabegerät bestimmte Abmessungen besitzt, sagt das nichts darüber aus, ob der verfügbare Bereich auch verwendet wird.
Das Merkmal device-height (Geräte-Höhe) beschreibt die Höhe des Ausgabebereichs, z.B. Höhe eines Bildschirms in Pixel. Die Anwendung erfolgt analog zum Merkmal device-width.
Das Merkmal orientation (Orientierung) beschreibt das Seitenformat eines Ausgabemediums. Die Orientierung entspricht dem Wert landscape (Querformat), wenn der Wert des Merkmals width größer ist als der Wert des Merkmals height. Andernfalls entspricht die Orientierung dem Wert portrait (Hochformat).
Der Wert ist eines der Schlüsselwörter portrait oder landscape.
@media (orientation: portrait) { /* Formate für hochformatige Ausgabemedien */ }
Das Merkmal aspect-ratio (Seitenverhältnis) beschreibt das Verhältnis des Merkmals width zum Merkmal height. Der Wert ist ein Verhältniswert. Die Präfixe min- und max- sind erlaubt.
@media (aspect-ratio: 4/3) { /* Fall 1 */ }
@media (min-aspect-ratio: 4/3) { /* Fall 2 */ }
@media (max-aspect-ratio: 4/3) { /* Fall 3 */ }
In diesem Beispiel wird der Verhältniswert 4/3 den Varianten des aspect-ratio-Merkmals zugewiesen. Das Stylesheet wird verarbeitet, wenn das Seitenverhältnis des Anzeigebereichs (Viewport) genau 4 zu 3 entspricht (Fall 1). Das ist z.B. bei einem Anzeigebereich von 492 zu 369 Pixel der Fall. Das Stylesheet in Fall 2 wird angewendet, wenn das Seitenverhältnis 4/3 oder höher (z.B. 5/3 oder 6/3) beträgt. Im Fall 3 wird das Stylesheet entsprechend nur verarbeitet, wenn das Seitenverhältnis 4/3 oder geringer ist (z.B. 2/3 oder 1/3).
Das Merkmal device-aspect-ratio (Geräte-Seitenverhältnis) beschreibt das Verhältnis des Merkmals device-width zum Merkmal device-height. Die Anwendung erfolgt analog zum Merkmal aspect-ratio.
Das Merkmal color (Farbe) beschreibt die Anzahl der Bits, die ein Gerät pro Farbkomponente (z.B. Rot, Grün oder Blau) verwendet. Kann das Ausgabegerät keine Farben anzeigen, ist der Wert 0 (Null) zutreffend. Wird für verschiedene Farbkomponenten eine unterschiedliche Anzahl an Bits verwendet, so zählt die niedrigste verwendete Bit-Anzahl des Geräts. Der Wert ist eine nicht negative Zahl.
@media (color: 2) { /* Einfaches Farblayout */ }
@media (min-color: 3) { /* Komplexes Farblayout */ }
@media (max-color: 2) { /* Einfaches Farblayout */ }
Das Merkmal color-index (Farbindex) beschreibt die Anzahl der Farbdefinitionen in der Farbtabelle des Ausgabemediums. Verfügt das Medium nicht über eine Farbtabelle, ist der Wert 0 (Null) zutreffend. Üblicherweise besitzen nur Medien eine Farbtabelle, deren Farbfähigkeit eingeschränkt ist.
abgefragter Wert: Eine positive Zahl.
betrifft: sichtbare Medientypen.
Die Präfixe min- und max- sind erlaubt.
@media (color-index: 16) { /* genau 16 Farben stehen zur Verfügung */ }
@media (min-color-index: 20) { /* Mindestens 20 Farben stehen zur Verfügung */ }
@media (max-color-index: 256) { /* Höchstens 256 Farben stehen zur Verfügung */ }
Einzig der Opera Browser gibt an, eine Farbtabelle zu verwenden. Safari und Chrome verstehen die Präfixe min- und max- dieses Merkmals nicht.
Das Merkmal monochrome (schwarz-weiß) beschreibt die Anzahl der Bits, die zur Beschreibung eines schwarz-weiß-Farbtons verwendet werden. Handelt es sich nicht um ein Gerät, das nur Graustufen darstellen kann (sondern auch Farben), ist der Wert 0 (Null) zutreffend.
abgefragter Wert: eine positive Zahl.
betrifft: sichtbare Medientypen.
Die Präfixe min- und max- sind erlaubt.
@media (monochrome: 1) { /* nur schwarz und weiß stehen zur Verfügung */ }
@media (min-monochrome: 4) { /* Mindestens 16 Graustufen stehen zur Verfügung */ }
@media (max-monochrome: 8) { /* Höchstens 256 Graustufen stehen zur Verfügung */ }
Das Merkmal light-level (Lichtstärke) beschreibt die Lichtverhältnisse der Umgebung, die durch den Helligkeitssensor der Kamera erfasst werden. Folgende Einstellungen sind möglich:
- dim: gedämpftes Licht
- normal
- washed: sehr hell, in Licht gebadet
Die Spezifikation verwendet absichtlich keine festen Lux-Werte, da viele Geräte eine eigene Kontrastanpassung vornehmen und die Technologien zu unterschiedlich sind (e-ink bleibt im Hellen leserlich, während Flüssigkristall-Displays keinen Kontrast mehr bieten.). Die Helligkeitssensoren häufig nicht geeicht sind.
@media (light-level: normal) {
p {
background: url("texture.jpg");
color: #333 }
}
@media (light-level: dim) {
p {
background: #222;
color: #ccc }
}
@media (light-level: washed) {
p {
background: white;
color: black;
font-size: 2em; }
}
Das Merkmal pointer (Zeiger) unterscheidet die Genauigkeit der Angabe. So kann die sonst oft schwierige Unterscheidung zwischen Touch-Geräten einerseits (Smartphones und Tablets, aber auch Konsolen wie der Wii) und Geräten mit Maus, Touchpad oder Eingabestiften getroffen werden. Folgende Einstellungen sind möglich:
- fine: für Geräte mit Maus, Touchpad oder Eingabestift
- coarse: für Geräte mit Touch- oder Gestensteuerung
- none: nur Tastatureingabe möglich
@media (pointer: coarse) {
input {
padding 1em;
font-size: 2em;
}
}
Bei Touchgeräten werden die Schriftgröße und der Innenenabstand des Eingabefelds entsprechend vergrößert.
Da die meisten Geräte mehrere Eingabemöglichkeiten haben, deren Gebrauch aber nicht vorhergesagt werden kann, kann man mit any-pointer herausfinden, ob es die Eingabegeräte überhaupt gibt.
Beachten Sie: Sie können mit pointer und any-pointer nicht 100% auf bestimmte Geräte schließen. Allerdings können Sie in Kombination mit der Displaybreite sehr gut erkennen, ob jemand per Smartphone, Tablet oder Desktoprechner unterwegs ist. Dadurch können Sie Webseiten künftig noch genauer für bestimmte Geräte optimieren.
Das Merkmal resolution (Auflösung) beschreibt die Auflösung, also die Dichtigkeit der Bildpunkte auf einem Ausgabemedium. Besitzt das verwendete Ausgabemedium keine rechteckigen Bildpunkte (beispielsweise Drucker), so kann das Merkmal nur in Verbindung mit einem Präfix verwendet werden.
In diesem Fall prüfen Abfragen mit min-resolution die geringstmögliche, Abfragen mit max-resolution die höchstmögliche Dichtigkeit der Bildpunkte des Ausgabemediums ab.
abgefragter Wert: Eine Auflösung.
betrifft: Bitmap-Medientypen.
Die Präfixe min- und max- sind erlaubt.
@media (resolution: 96dpi) { /* Die Auflösung beträgt 96 Bildpunkte pro Zoll */ }
@media (min-resolution: 200dpcm) { /* Die Auflösung beträgt mindestens 200 Punkte pro Zentimeter */ }
@media (max-resolution: 300dpi) { /* Die Auflösung beträgt höchstens 300 Punkte pro Zoll */ }
Das Merkmal scan (Abtasten) beschreibt den Bildaufbau von Ausgabegeräten des Typs tv. Dieser kann progressiv erfolgen, das entspricht etwa dem Bildaufbau auf einem Computerbildschirm, dann trifft der Wert progressive zu, oder mit Hilfe von Zeilenbildung (d.h. einzelne Bildzeilen werden nach und nach dargestellt), dann trifft der Wert interlace zu.
Der abgefragte Wert ist eines der Schlüsselwörter progressive oder interlace und betrifft nur den Medientyp tv
Beispiel:
@media (scan: progressive) { /* Bildschirmlayout */ }
Das Merkmal grid (Raster) beschreibt die Rastereigenschaft von Ausgabemedien. Bei Ausgabegeräten, die Inhalte in einem Raster darstellen, trifft der Wert Eins (1) zu, andernfalls der Wert Null (0). Der abgefragte Wert ist eine Zahl (Null oder Eins) und die Angabe betrifft sichtbare und fühlbare Medientypen.
@media (grid: 0) { /* Zahlreiche Schriftformatierungen */ }
Der Viewport
Zu den Grundlagen der Entwicklung für mobile Geräte gehört das Meta-Element viewport. Diese eine Zeile HTML-Code sorgt für eine korrekte Skalierung der Website beim ersten Aufruf auf dem mobilen Gerät.
Die Browser der mobilen Geräte gehen zuerst einmal davon aus, dass Websites nicht für sie ausgelegt sind und die Website-Breite die Display-Breite um einiges übersteigt. Der Browser-Viewport (Anzeigebereich) ist deshalb z.B. in Mobile Safari auf eine Breite von 980 Pixeln eingestellt, so dass die meisten Websites komplett zu sehen sind. Dies hat den Nachteil, dass die Inhalte sehr klein und Schriften nicht lesbar sind. Der Nutzer muss dementsprechend hineinzoomen.
Viewport einstellen
Die Einstellung des Viewport lässt sich sehr einfach über ein HTML-Element anpassen. Weicht die eigene Website von der oben genannten Standardbreite ab, so kann man den Viewport anpassen. Dadurch kann man dafür sorgen, dass Inhalt und Anzeigebereich übereinstimmen. Bei schmaleren Layouts wird dadurch z.B. kein unnötiger Platz verschenkt, sondern die Website in der möglichen Maximalgröße dargestellt.
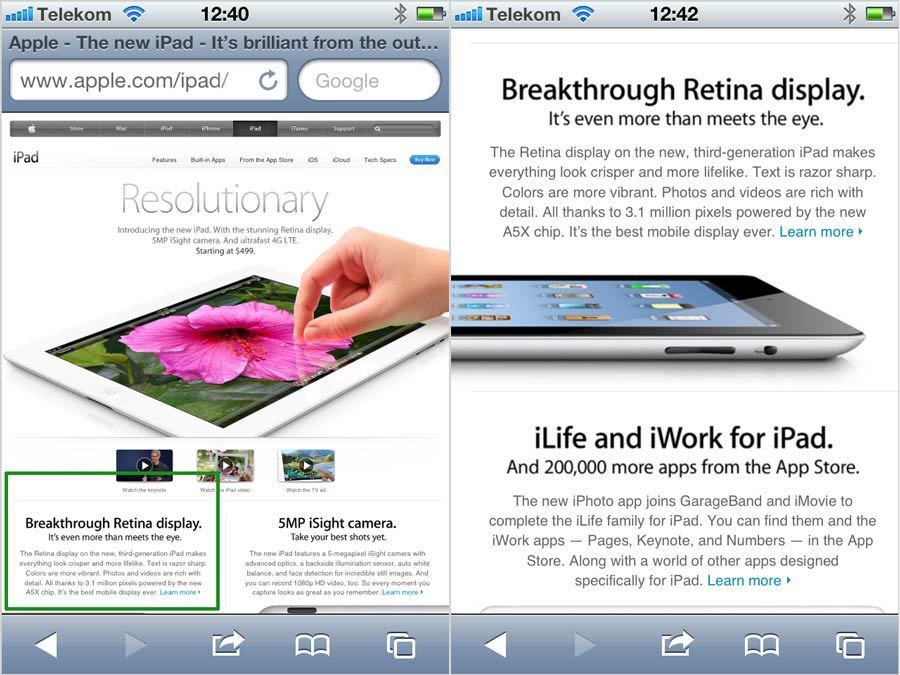
Startansicht von apple.com auf mobilen Device (links) und gezoomte Ausschnitt mit lesbarer Schrift (rechts):

Für die Änderung fügt man folgende Zeile in den HTML-Head ein, die dann von mobilen Geräten ausgewertet wird.
Handelt es sich um Website, die speziell für mobile Devices erstellt oder optimiert ist, geht man meist nicht den obigen Weg, eine fixe Breite für den Viewport anzugeben (Ein iPhone hat z.B. im Hochformat eine Breite von 320px und im Querformat 480px). Dies hätte zur Folge, dass im Hoch- und Querformat die gleichen Inhalte, lediglich in einem unterschiedlichen Zoomlevel, gezeigt würden.
Stattdessen wird deshalb üblicherweise folgende Formel verwendet: Breite des Viewports = Breite des Devices. Konkret bedeutet dies: Das iPhone hat 320px Breite im Hochformat, weshalb genau 320px der Website gezeigt werden (1:1-Darstellung). Ebenso werden im Querformat dann 480px gezeigt. Diese flexible Einstellung ist einerseits geräteunabhängig und ermöglicht es andererseits auch, im Querformat den gewonnen Platz in der Breite sinnvoll zu nutzen.
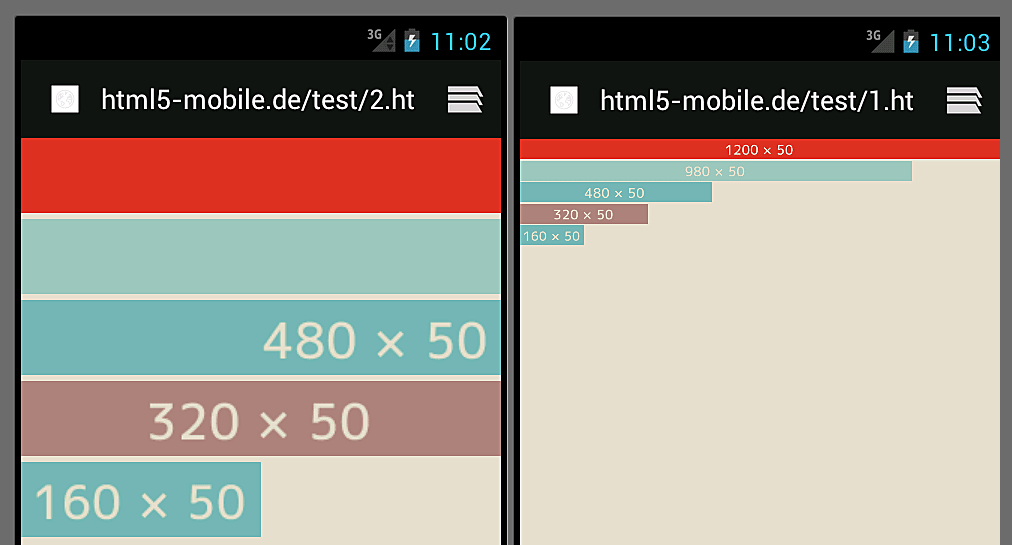
Vergleich: Ansicht auf mobilem Device mit Meta-Element im Quellcode (links; width=device-width) und ohne (rechts)

Viewport-Einstellungen
Das Meta-Element für den Viewport besitzt neben der Breite weitere Eigenschaften, die komma-separiert aufgelistet werden.
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no">
- initial-scale
- Der Wert legt den anfänglichen Zoomgrad fest. 1.0 führt dazu, dass die Inhalte 1:1 dargestellt werden, d.h. auf einem Screen mit 320px Breite füllt eine 320px-breite Grafik die komplette Breite aus (siehe auch Screenshot oben). Dementsprechend führt z.B. 2.0 zu einer 2x-fachen Vergrößerung.
user-scalable - Mit diesem Attribut kann man definieren, ob der Nutzer auf der Seite zoomen kann (yes) oder nicht (no).
- minimum-scale und maximum-scale
- Diese beiden Eigenschaft ermöglichen es, den Zoomgrad einzuschränken. Setzt man z.B. die maximale Skalierung auf 2.0, kann der Inhalt maximal 2x-fach vergrößert werden.
Einheiten
CSS-Einheiten drücken eine Längenangabe aus. Diese wird für Breiten, Höhen, Abstände, Ränder usw. benötigt. Syntaktisch bestehen Einheitsangaben aus einer Zahl und einer Maßeinheit. Bei der Zahl 0 kann die Maßenheit entfallen. Es gibt zwei Arten von Einheiten: absolute und relative.
Absolute Einheiten
Absolute Einheiten sind folgende:
- cm: Zentimeter
- mm: Millimeter
- in: Zoll (inch)
- px: Pixel
- pt: Punkt
- pc: Pica
Typografische Angaben
Typografische Einheiten wie Punkt und Pica sind aus der Zeit des Papierdrucks übernommen worden. Dort konnte man bei der Druckausgabe die Breiten exakt definieren. 1 Pica sind 12 Punkt, 1 Punkt ist 1/72 Zoll. In der heutigen Welt der Bildschirme mimt vielen Größen, Breiten und Auflösungen sind solche Angaben weitgehend sinnlos.
Die Beziehung zwischen Pixel (Bildschirmpunkt) und Zoll ist bei Windows auf 1 Zoll = 2.54 cm = 96 Pixel festgelegt. Dabei liefern Standardgeräte mit normaler Auflösung eine Verhältnis von 1 Gerätepixel = 1 Pixel. Geräte mit hoher Auflösung, wie Drucker oder Retina-Displays liefern n Gerätepixel = 1 Pixel. Dabei gilt in etwa folgendes:
| System | Auflösung | Gerätepixel pro Pixel
| Mac | 72 | 1
| Windows | 96 | 1
| Mobil low | 120 | 1
| Mobil medium | 160| 2
| Mobil high | 240| 2
| Retina | 300| 3
Wollen Sie die wirkliche Auflösung herausfinden, können Sie dies nur mit der Angabe der Bildschirmbreite und -höhe und der Diagonale des Bildschirms. Bei 4.65 Zoll (Smartphone) und 1280×720 Pixeln ergibt sich nach dem Satz des Pythagoras:
sqrt(1280² x 720²) / 4.65 = 315.8
Das wird auf 316 gerundet und die Vermarkter eines solchen Gerätes machen meist plakative 320 dpi daraus. Dividiert durch 96 ergibt sich ein Verhältnis von 1:3,33, was gerundet 3 Gerätepixel pro Pixel ergibt.
Generell sollten absolute Angaben nur benutzt werden, wenn die Ausgabe sicher bestimmt werden kann. Das ist im Grund nur bei Druckern möglich.
Wenn Sie eine absolute Einheit benötigen, sollten Sie zu px greifen, wenn Sie auf einem Bildschirm ausgeben. Auf einem Drucker nutzen Sie am besten mm oder pt.
Relative Einheiten
Relative Einheiten nutzen einen bestimmten Ausgangspunkt von da kalkuliert man nur noch Verhältnisse. Verfügbar sind folgende Einheiten:
- em: Einheit der Font-Größe, basierend auf der Höhe in Pixel (1em ist die Größe in Pixel der Grundschrift)
- ex: Einheit der Font-Größe, basierend auf der Höhe des kleinen Buchstabens „x“
- ch: Einheit der Font-Größe, basierend auf der Breite der Ziffer „0“
- rem: Einheit der Font-Größe, basierend auf der Breite des kleinen Buchstabens „m“ des Wurzelelements der Seite (body)
- vw: Relativ zu 1% der Breite des Viewports (bei 46 cm Bildschirmbreite sind 1vw = 0,46 cm)
- vh: Relativ zu 1% der Höhe des Viewports
- vmin: Relativ zu 1% der Breite der schmalen Seite des Viewports
- vmax: Relativ zu 1% der Breite der breiten Seite des Viewports
- %: Prozentual zum ursprünglichen Wert
Die in der Typografie benutzte Einheit em definiert die Größe des Buchstabens „M“ ungefähr als Maß der Einheit. Dies ist bei CSS nicht der Fall, der Wert ist jedoch bei der Browserstandardschrift Times New Roman vergleichbar. Welchen konkreten Pixelwert der Browser nutzt ist allerdings nicht klar definiert, es sind keineswegs 12 Pixel wie oft behauptet und die häufiger anzutreffenden 16 Pixel sind keine Garantie.
Das folgende Bild zeigt, das bei der Standardschriftart (hier aus Firefox) tatsächlich 16 Pixel für den Buchstaben „M“ benutzt werden und dass dies der Angabe 16px entspricht. Die rote Linie ist 16 Pixel breit. Als Schriftgröße wurde bei diesem Screenshot einmal 1em und einmal 16px eingestelltund jeweils dasselbe Ergebnis erzielt.

T> Wenn Sie eine relative Einheit benötigen, greifen Sie zu em oder rem. Die Einheit rem hat den Vorteil, dass sie über die gesamte Seite hinweg konstant bleibt, em dagegen gilt für die jeweils aktuelle Schrift.
